
Best practices to get more customers through your website
Your website isn’t just a marketing tool, it’s also a relationship builder and a lead generation tool. A site that stands out among the competition is one that clearly depicts a company visitors want to work with.
We’ve broken down the components of a service business website that not only help convert site visitors into clients but also reflect who you are and what your business value stands for. Each section is filled with tips on creating a SEO-friendly website to drive more leads, establish trust and introduce the personal elements about your business.
Why you need a website
Building a great SEO-optimized can help customers locate your business through search engine when a service is needed.
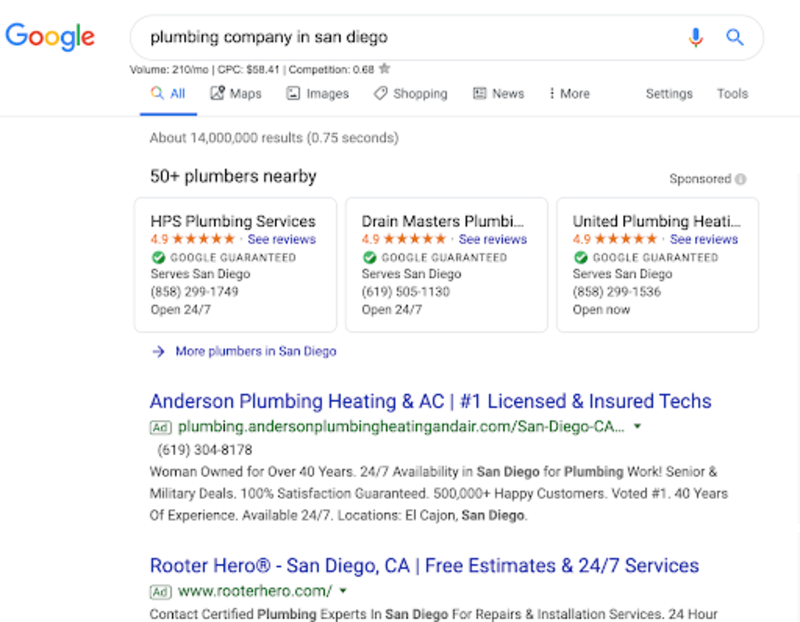
For example, if a customer is looking for a plumbing company close by to help fix a leaking pipe, he or she would search related keywords such as “plumbing companies in San Diego”. To find out what people are searching for in your area, search for plumbing and the name of your local region. Google will offer other popular related searches.
Having a small business website that ranks higher in the search results can significantly increase the likelihood of being seen by your potential customers, and that’s where search engine optimization (SEO) comes in. The most important step is using the right keywords throughout your site that people search for when they’re looking for plumbing services.
You can practice these simple steps:
- Check for the related search results when you type in plumbing + your location in Google
- Identify the search terms that describe what your business is best at
- Make sure you have that information on your site
Stand out (to both Google and to customers) by offering detailed descriptions about these terms. For instance, you don’t want to simply say you provide general plumbing services. You want to explain why your plumbing services are unique.
Should I create a new site or redesign my old one?
If you already have a business website that is not performing well, you might wonder which can bring more value: creating a new website or redesign the current site? Updating your current website might involve: redesign, optimize new content, update testimonials or even change the entire theme and design of your website. Creating a new website on the other side requires you to start from scratch and even get a new URL for your business site.
Whether to refurbish or delete and rebuild a new website? Consider these points:
- What does your current website look like and what changes in functionality are you planning to add?
- What is your current website built on, and is there enough room for flexibility to implement the website changes you planned for?
From an SEO perspective, it’s safer to refresh your current website because there are more risks brought by creating a brand new site. Common risks include:
- Loss of traffic: it takes Google some time to evaluate a new website, and you might lose that previous position in ranking by starting from scratch. If you decide to use a new domain, this will mean that your domain authority (how search engines perceive your site on a scale of 1-100) will start at 1 again, potentially causing you to lose existing rankings. Losing rankings will directly cause a site to lose organic traffic.
- Branding: with a brand new website, you face the risk of re-branding and losing past customers.
Best options for creating a website
Choosing a domain name
The first step to creating a new service business website is to register a new domain name. You can easily pay for a new unique domain name on GoDaddy or Domain.com. Web hosting services such as DreamHost and HostGator can also allow you to register a domain name. However, you cannot just buy any domain name because your choices are only limited to those domain names that have not been registered before. It’s common practice to choose a short and catchy domain name that is related to your business.
Using a CMS versus static website
CMS (content management software) tools are becoming increasingly popular as a simple tool to create a website. Compared to traditional static HTML websites, a CMS tool allows you to update & publish content, index your pages, change themes and make other customizable changes directly to your service business website. CMS tools today make it easy for those without a technical background to create web pages on a website.
A traditional static website on the other hand, requires more technical skills to update and the content is usually not changed often. A web developer is usually involved when you need to change the layout, update content or create new web pages. A static site that rarely gets new content updated has SEO disadvantage compared to a constantly-updating website.
Common website-building tools
WordPress: one of the most widely used CMS tools in the market right now. WordPress is used way beyond blogging purposes and has a ton of different templates, formats, themes and plugins. This tool gets frequent updates and has a helpful community made up of thousands of users.
Wix: this is a website builder that allows you to easily create your own website by using their software. Your service website will have to live on Wix server and you can only access your site by logging in through Wix server. Easy drag and drop builder is easy to learn and implement.
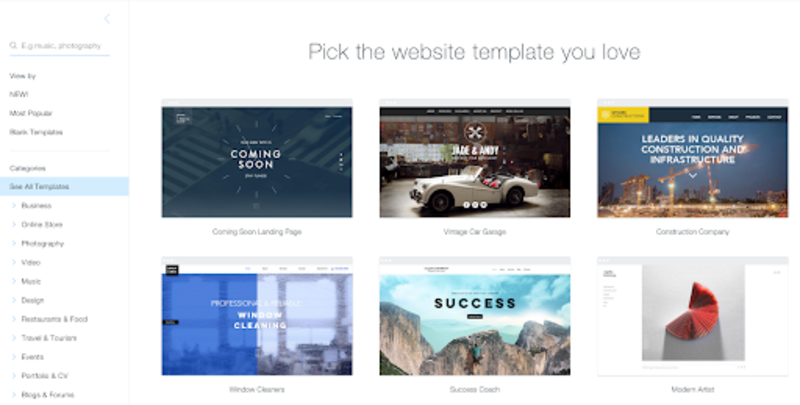
Squarespace: as mentioned earlier, Squarespace is another website builder tool that is built to be mobile-friendly from the beginning. There are lots of templates to choose from and the designs are generally aesthetically pleasing, thus making Squarespace a perfect choice for creative professionals and small businesses.
Website Builder (Free Websites): there are also free website builders as an alternative, a lot of which allow you to build a free website under their subdomain.
Weebly, Strikingly, XPRS and JIMDO are all examples of free website builders. One obvious downside of these free website builders is the appearance of ads within your page.
Shopify: a good solution for those who are looking to create an online ecommerce store. The steps to building a shopify store is relatively easy: just follow a couple steps and you will have a decent looking online store. Shopify allows you to change themes, add credit card payment options, and customize your website to a degree.
Website hosting services
Website hosting services can help store your website files and information on their server. It’s common for businesses to host their website on another server instead of hosting the site on their own to avoid the high cost that comes with hosting a high speed website. You usually pay a fixed fee annually to get your website hosted on their servers. Below are some hosting companies to consider:
HostGator: an easy-to-use website hosting service that can also help you build a website. You can choose from a wide array of plans and determine what works best for your business site.
Hostwinds: another tool to build and host your business website. One noticeable downside is that some plans do not include a Windows server option.
DreamHost: the service offers good cloud hosting and security features to ensure you a safe and secure business site. You can even integrate with WordPress staging features.
Best practices for your website with examples
Website design
Branding is arguably the most important aspect of any site. Everything from the color, web design and layout you choose to the site’s images and text offer visitors a first impression of your business. You want that impression to be professional and memorable.
What do you care about or do better than the competition? Use a logo and tagline that are memorable and unique to you.
Especially when people are shopping around for different services, offering more than the standard stock photography and generic list of services will help them remember and return to your site. Keep in mind to design your website to be clear, direct and user-friendly.
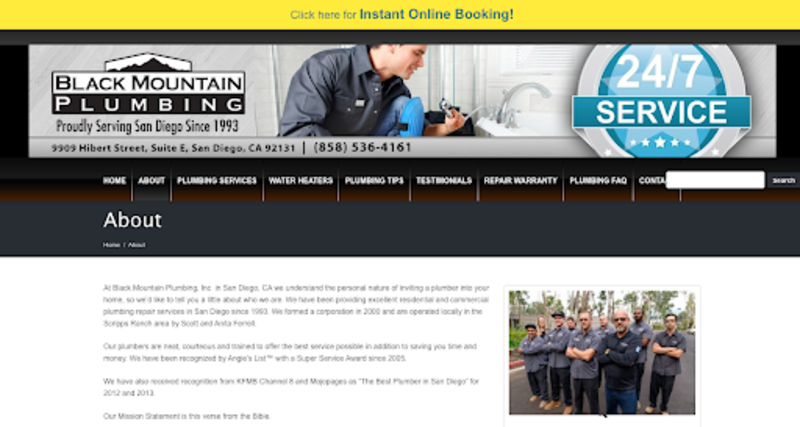
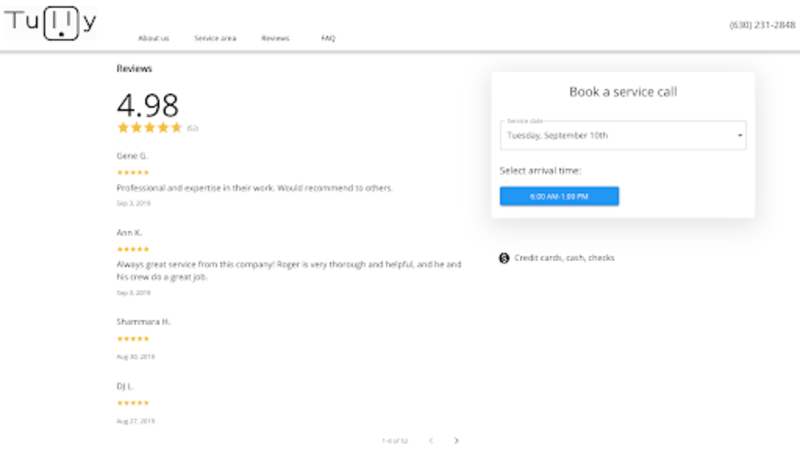
Online Booking
If a customer lands on your service business website, chances are, they are looking to book a service. More and more customers prefer booking services online and it’s important that you offer them this option. A survey showed that more than 56% of customers feel frustrated with waiting on hold over the phone when booking a service.
Online booking can help you avoid the leads lost from not picking up phone calls or responding to emails. You can always follow-up with the customers with a call after they book your service online to ensure everything regarding the service is clarified.
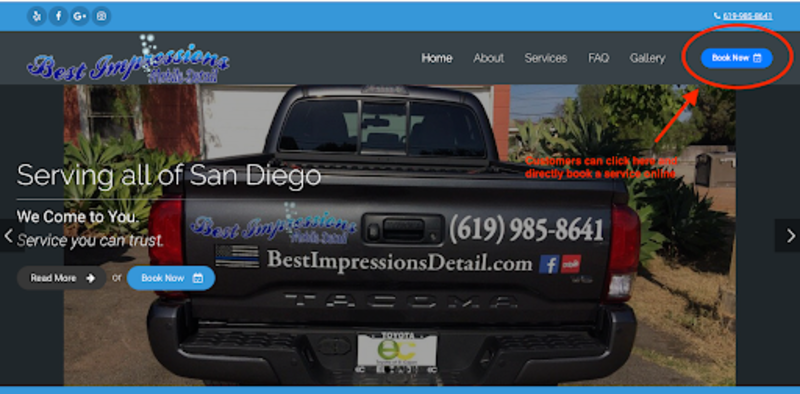
Jared Best, owner of Best Impressions Mobile Detail, once shared his online booking success story with Housecall Pro. After adding an online booking option to his business site, Jared had 138 online bookings with an average ticket of $175, which adds up to over $24k in gross profit without paying for leads or marketing.
SEO
Like mentioned earlier, the most important step is using the right keywords throughout your site that people search for when they’re looking for a specific service. Optimizing your site’s SEO can help your site rank higher in Google’s search results, thus driving more traffic. Stand out (to both Google and to customers) by offering detailed content about your service offerings with the use of keywords.. A few key points to building an SEO-friendly website include:
- Choose a memorable domain
- Use a reliable web hosting service
- Use keyword research -> use target keywords in your page content
- Build a mobile-friendly architecture
- Customize page URL, title tag and image
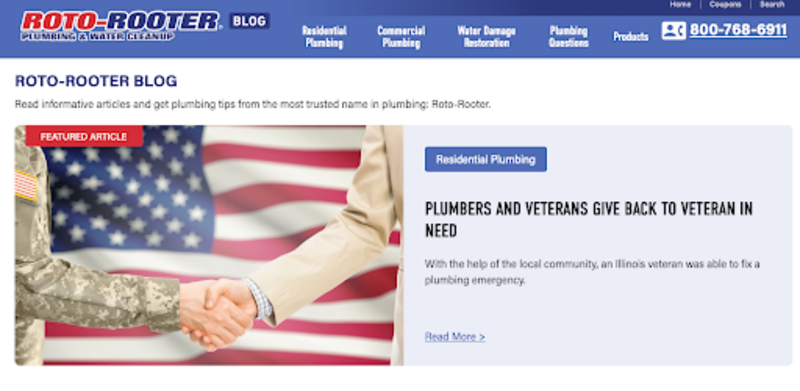
- Create a blog section on your website
- Include your company address, name, and phone number. This can help you rank better in local SEO.
You can check the SEO score of your website with Housecall Pro’s free SEO audit tool.
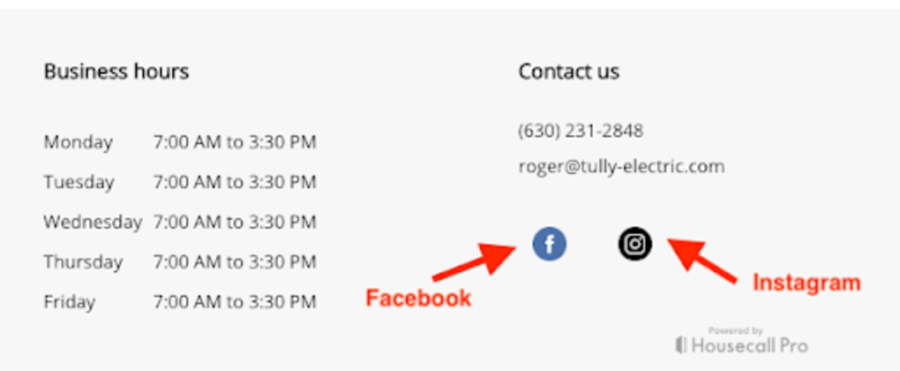
Social media links
If you have a business Facebook, Twitter, Instagram, LinkedIn or other social accounts, be sure to include the links in the footer of your website to grow more followers and allow visitors to learn more about your business on different social platforms. It’s also helpful to add social media sharing links if you have a blog section of the website to help amplify your content and grow your online presence.

Blogging and content marketing
When you add a blog to your website, you turn it into a resource hub about your business and your areas of expertise. Blogs can help with SEO and branding and can help you show off the things you know best.

It can also add new value to long-standing customers. Especially when you offer online bookings, you’re already giving clients a reason to continue visiting your site. Reward them by adding current-customer-only special deals and promotions into your blog. Adding a subscription for users to sign up for your blog email list can further assist your email marketing efforts in a simple way.
About us pages
Homeowners want to know what it would be like to work specifically with you. In a survey about local business websites, 46% polled were more likely to trust a business that included an image of the business owner, so be sure to include images of yourself and your team.
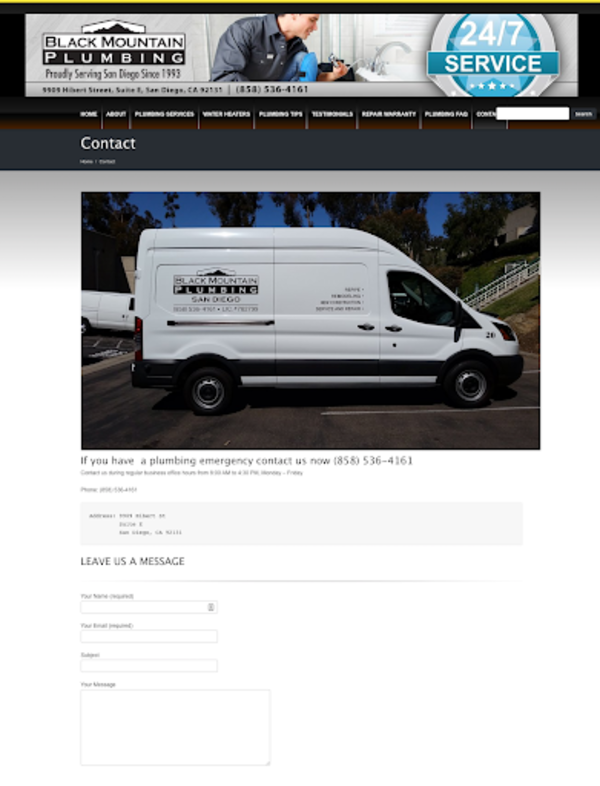
Contact forms
Communication is one of the most important aspects in building a relationship between your business and a customer. While an online booking page is an important means of communicating with customers, it can’t be the only way. Even if 70% of consumers want to book online, that still leaves 30% who prefer other options. Make sure you have other contact info available and easy to find for folks who want to contact you directly.
To foster a happy relationship with your customers, don’t ignore the importance of providing a phone number or address where people can contact you directly or reach you immediately if there’s an emergency.

Call to action buttons
You want to make it as easy as possible for people to contact and book your services. Your primary contact information should be easy to find on your homepage. Encourage clients to contact you or book a professional service with a strong call-to-action (CTA).
Make sure your CTA links to your online booking page. According to a recent survey, 70% of consumers prefer to book through a website, Yelp, or Facebook page, rather than on the phone. Using online booking is a way to make it easier for your customers to utilize your services. It shows that you care about their time and convenience.
Testimonials and reviews
Adding testimonials from your current clients can do wonders to secure new bookings. Customers want to hear from other customers. For instance, one company, raised their online sales by 35% when they added reviews. And a survey about consumers searching for local businesses found that 84% of people trust online reviews as much as personal recommendations from people they know.
These online reviews shouldn’t just come from testimonials on your website. Customers expect to be able to find your company in business directories, such as Google My Business, Angie’s List and Yelp. Having your business listed in these places offers legitimacy to your company, increases your site’s ranking in web searches, and shows a willingness to be transparent about your services.
Follow and respond to all reviews of your business. This shows that you’re willing to listen and communicate, two values that can go a long way to meeting the concerns of homeowners.
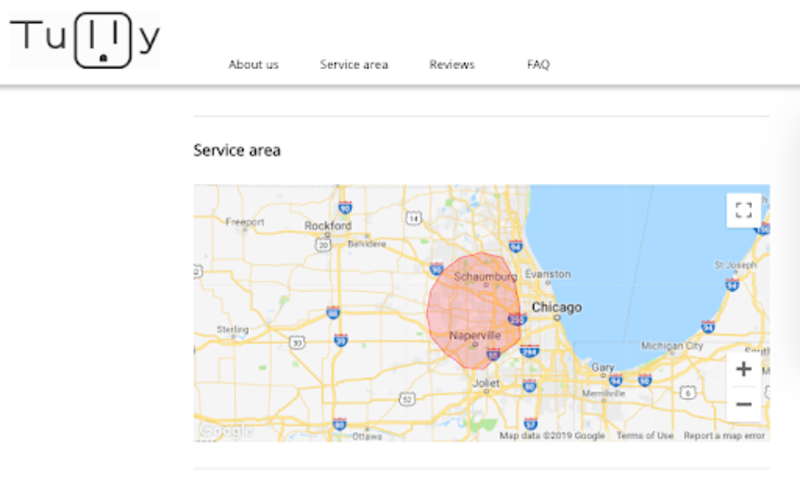
List your business services and service area
Include a detailed list of your professional services offered. Be as specific and thorough as you can to help potential customers find the services they need. Embedding a map of your service areas is a better way for visitors to visualize the location of your service.3
Offers and promotions
Consider offering a new customer discount as a way of sending a warm welcome for folks to try out your business. This discount will pay off in the long run. Most satisfied customers won’t balk at the price increase for continued service. American Express found that seven out of ten consumers will spend more on businesses that deliver exemplary services.